Once you start working in Pano2VR you quickly realise that the Skin Editor is a very powerful part of the software application. The Skin Editor allows us to create unique User Interfaces and Interactivity inside our tours.
However during the development of a project the skin can be quite complex and requires the management of a large number of skin elements, such as interactive Components, Actions and Logic Blocks.
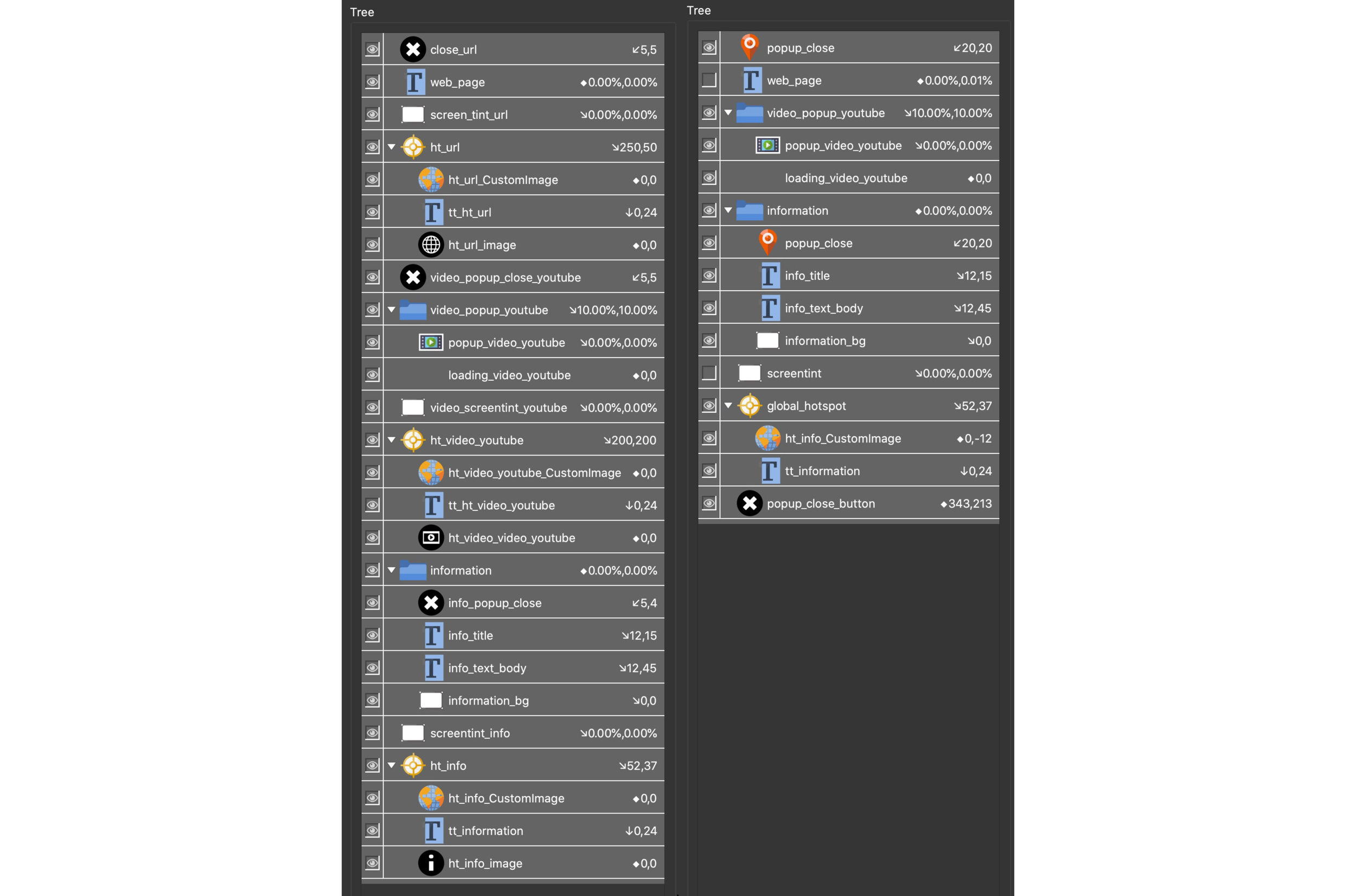
In this tutorial I’m going to take a look at a process that I call “Trimming the Tree”. Step by step you will learn how to reduce the number of elements that have similar functionality reducing the number of elements by over 50%.