Gemini/Pano2VR Tour Jump
The Prompt
In Pano2VR want to create a package tour that has a hotspot that links to another tour.
Say there is a house seen through a window and you link it. That house's respective package than loads, in the same window as the orginal. This will be offline. What is the best way to achieve this.
The Response
This is a great use case for Pano2VR! Linking multiple tours offline, where one tour seamlessly transitions into another (like stepping through a window into a different house tour), requires careful file organization and specific hotspot actions.
Here's the best way to achieve this offline, ensuring the new tour loads in the same window:
Core Concept: Relative Paths and _self Target
For offline linking, you need to use relative file paths between your exported tour folders. And for the tour to load in the same window, you'll use the _self target for your hotspot.
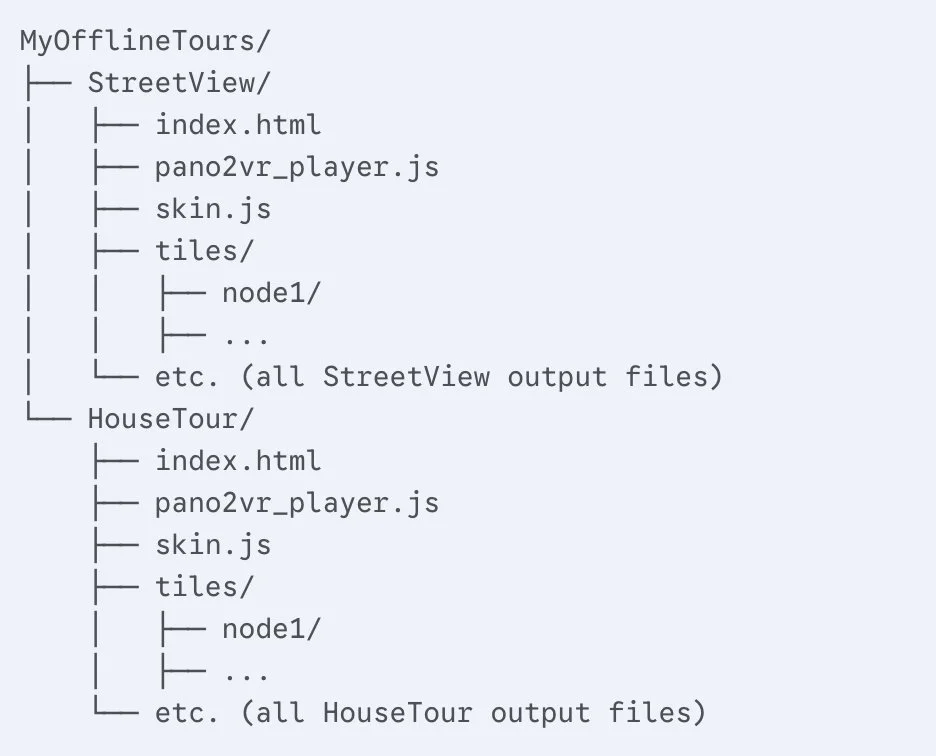
Step 1: Structure Your Project Folders
This is absolutely crucial for offline linking. Create a master folder that will contain all your individual tour outputs.
Let's say your main tour (the one with the window) is "StreetView" and the house tour is "HouseTour".
Step 2: Create Each Tour as a Separate Pano2VR Project
Create "StreetView" Tour:
Open Pano2VR.
Import all your "StreetView" panoramas.
Build your tour as usual (add hotspots within this tour, user data, etc.).
Set up your HTML5 output:
Output Folder: Choose a subfolder within your
MyOfflineToursdirectory, e.g.,MyOfflineTours/StreetView.HTML File Name:
index.html(or whatever you prefer, butindex.htmlis common).IMPORTANT: Enable "Direct link access" in the HTML Output settings (under the HTML tab, often in "Advanced Settings" or "Direct Link"). This is vital if you want to link directly to a specific node in the target tour.
Generate the output.
Create "HouseTour" Tour:
Open a NEW Pano2VR project.
Import all your "HouseTour" panoramas.
Build this tour.
Set up its HTML5 output:
Output Folder: Choose another subfolder within your
MyOfflineToursdirectory, e.g.,MyOfflineTours/HouseTour.HTML File Name:
index.html(or whatever you prefer).IMPORTANT: Enable "Direct link access" as well.
Generate the output.
Step 3: Add the Hotspot in the "StreetView" Tour to Link to "HouseTour"
Now, you'll go back to your "StreetView" project to add the linking hotspot.
Open the "StreetView" Pano2VR Project.
Navigate to the panorama where you want to add the hotspot (the one showing the window to the house).
Add a Point Hotspot:
Go to the Viewer panel.
Click the "Add Hotspot" button (often a circular icon with a plus sign, or a small target icon).
Click on the window in the panorama to place the hotspot.
Configure the Hotspot Properties:
In the Hotspot Properties panel (usually on the right):
Type: Set to "URL".
Link Target URL: This is the most crucial part. You need to provide a relative path to the
index.htmlof your "HouseTour".If your "StreetView"
index.htmlis inMyOfflineTours/StreetView/index.htmlAnd your "HouseTour"
index.htmlis inMyOfflineTours/HouseTour/index.htmlThe relative path from
StreetViewtoHouseTouris../HouseTour/index.html.So, in the "Link Target URL" field, enter:
../HouseTour/index.htmlTo link to a specific node within "HouseTour" (optional): If you want the "HouseTour" to start at a specific node (e.g., node
node2of the living room), add#nodeIDto the URL. (To see node IDs, go to Pano2VRSettings/Preferences > Advancedand enable "Show Internal Node ID", then hover over nodes in the Tour Browser).Example:
../HouseTour/index.html#node2
Target: Set to
_self. This tells the browser to load the new URL in the same window or tab, replacing the current tour.
Generate Output for "StreetView" Tour Again:
After adding and configuring the hotspot, re-generate the HTML5 output for the "StreetView" project. This will update its
index.htmland other files to include the new hotspot.
Step 4: Test Offline
Navigate to your
MyOfflineToursfolder.Open the
StreetView/index.htmlfile in a web browser (Firefox is often recommended for local HTML5 viewing due to security restrictions in Chrome/Edge, or use Pano2VR's built-in web server:Tools > Integrated Web Server).Click on the hotspot you created. It should seamlessly load the "HouseTour" in the same browser window.
Why this works offline:
Relative Paths: By using
../HouseTour/index.html, you're telling the browser to go up one directory (..) from theStreetViewfolder and then into theHouseTourfolder to findindex.html. This works regardless of whereMyOfflineToursis located on your computer or a USB drive._selfTarget: Ensures the new tour replaces the current one in the browser window."Direct link access": This Pano2VR setting specifically allows linking to individual nodes within a tour via the
#nodeIDin the URL, which is crucial for deep linking.
This method gives you separate, manageable Pano2VR projects for each "sub-tour" while allowing them to be linked seamlessly into a larger, multi-part offline experience.