Introducing “OPUS”, my two-year Pano2VR Virtual Tour Project
After two years of many hours of work, I'm excited to share my Magnum Opus (OPUS for short) Project and Skin built using Pano2VR.
OPUS allows me to create virtual tours with advanced features like Informational pop-ups, such as Info, Image Galleries, Videos, 360-Videos, Web views all with text and audio integration and compatible across modern Desktop and Mobile Devices.
Key Features:
Versatility: The project caters to various preferences, offering a mix of information, visual content, and interactive elements.
Interface Variations: I can choose from multiple interface variations to tailor their experience. For example, three menu versions are available for desktop: Single, Expanding and Category and Single and Expanding for mobile.
Splash Screen Variations: OPUS supports the use of a splash screen. The splash screen introduces the virtual tour and is displayed before users navigate the virtual environment. Its primary purpose is to capture the viewer's attention, set the tone for the experience, and convey important information such as the location's name, the tour's purpose, or any relevant instructions.
The splash screen is available in Node, Fullscreen Image and Small Image.
The splash screen includes elements such as:
Logo or branding: Displaying the organisation or company's logo associated with the virtual tour.
Title and description: Providing a brief title for the tour and a short description to give users an idea of what to expect.
Call-to-action (CTA): Encouraging users to start the tour, click a button, or perform a specific action to engage with the virtual experience.
Visual imagery: Including captivating images or graphics related to the location to create interest and anticipation.
CSS (Cascading Style Sheets) filters: The filters allow visual effects to be applied to splash screen images. The options available are Blur, Saturation and Tint.
If not required, I can disable the Splash screen and turn it off or bypass it altogether when using Direct Node Access.
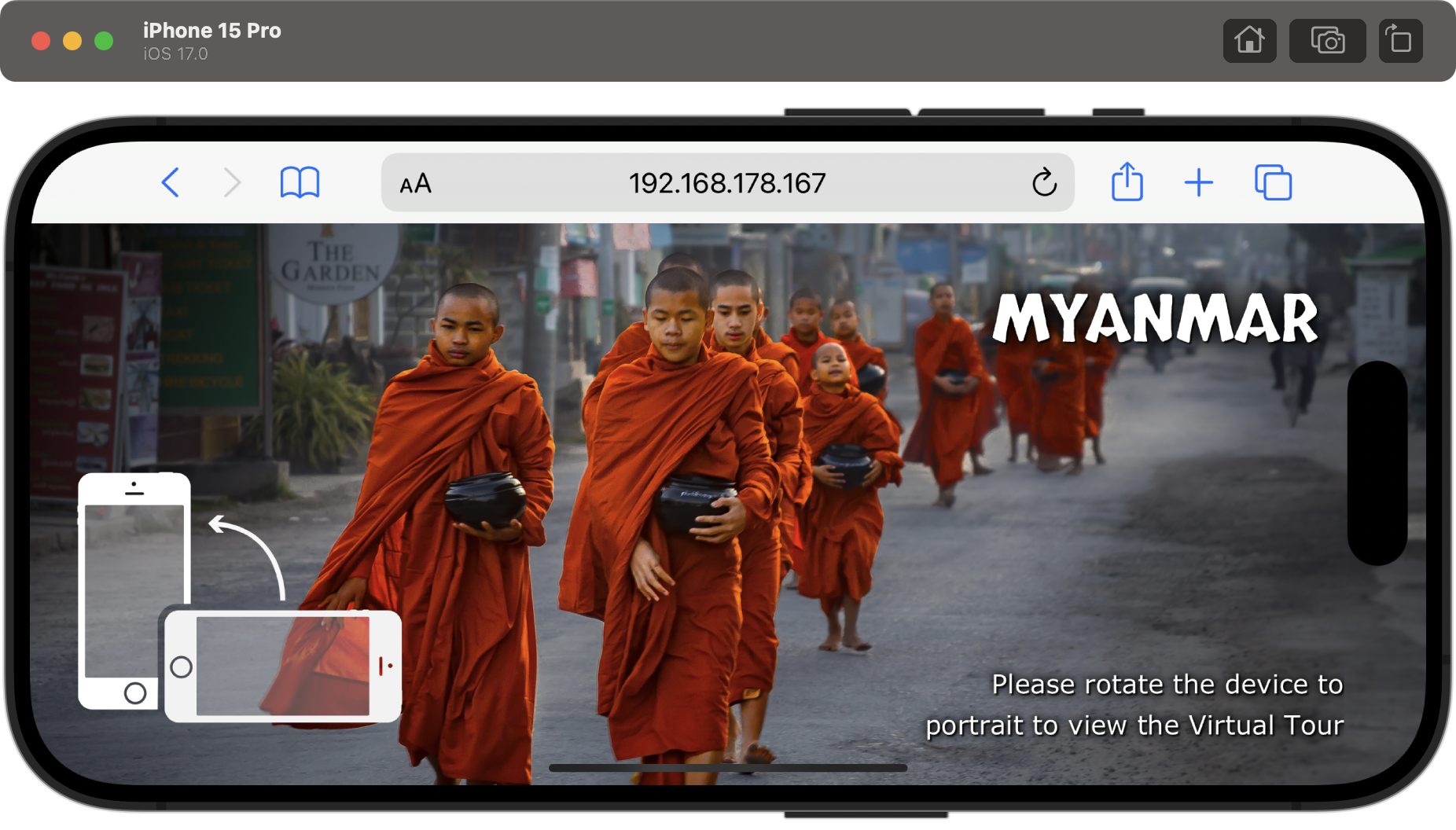
Mobile Landscape Variations: Portrait mode on small mobile devices like phones is the primary working view. Portrait mode is the default and most natural orientation for texting, web browsing, and scrolling.
The splash screen includes elements such as:
Full-screen Panorama display (with optional previous/next buttons)
Text Overlay with the active node blurred and
Text Overlay with a pre-selected image.
Landscape mode is optimized for video playback which supersedes the Landscape Variation currently selected.
Optional Control Panels: OPUS provides two fixed control panels, Left and Right. Buttons within the control panels can be configured to be shown or hidden based on the tour requirements.
The Left Control panel includes the following elements:
What’s App: Launches What’s App with pre-defined message
Social Media: Sub menu contains buttons with links to Linkedin, Posterous, Instagram, X (formerly Twitter) and Facebook
Map: OPUS has options to show Maps and Floorplans in conjunction with each other. Markers display titles and a radar beam to display the views orientation.
Audio: Toggles the background audio on or off.
Hide: Hides the entire User Interface for clear viewing of the current panorama.
Landscape mode is optimized for video playback which supersedes the Landscape Variation currently selected.
Multilingual Support: With the ability to support multiple languages, the virtual tour ensures accessibility on a global scale.
Color Customization: Before publishing, customize the colors of all elements, adding a personalized touch to the virtual tour.
Join me as I take you through the functionalities, the creative process, and the technical aspects of the “Opus” project in the upcoming blog posts. Discover a virtual tour that goes beyond the ordinary, designed to provide a seamless and engaging user experience.
The project below has been created entirely in Pano2VR using Opus Project and Skin without having to create any code or use the Skin Editor.