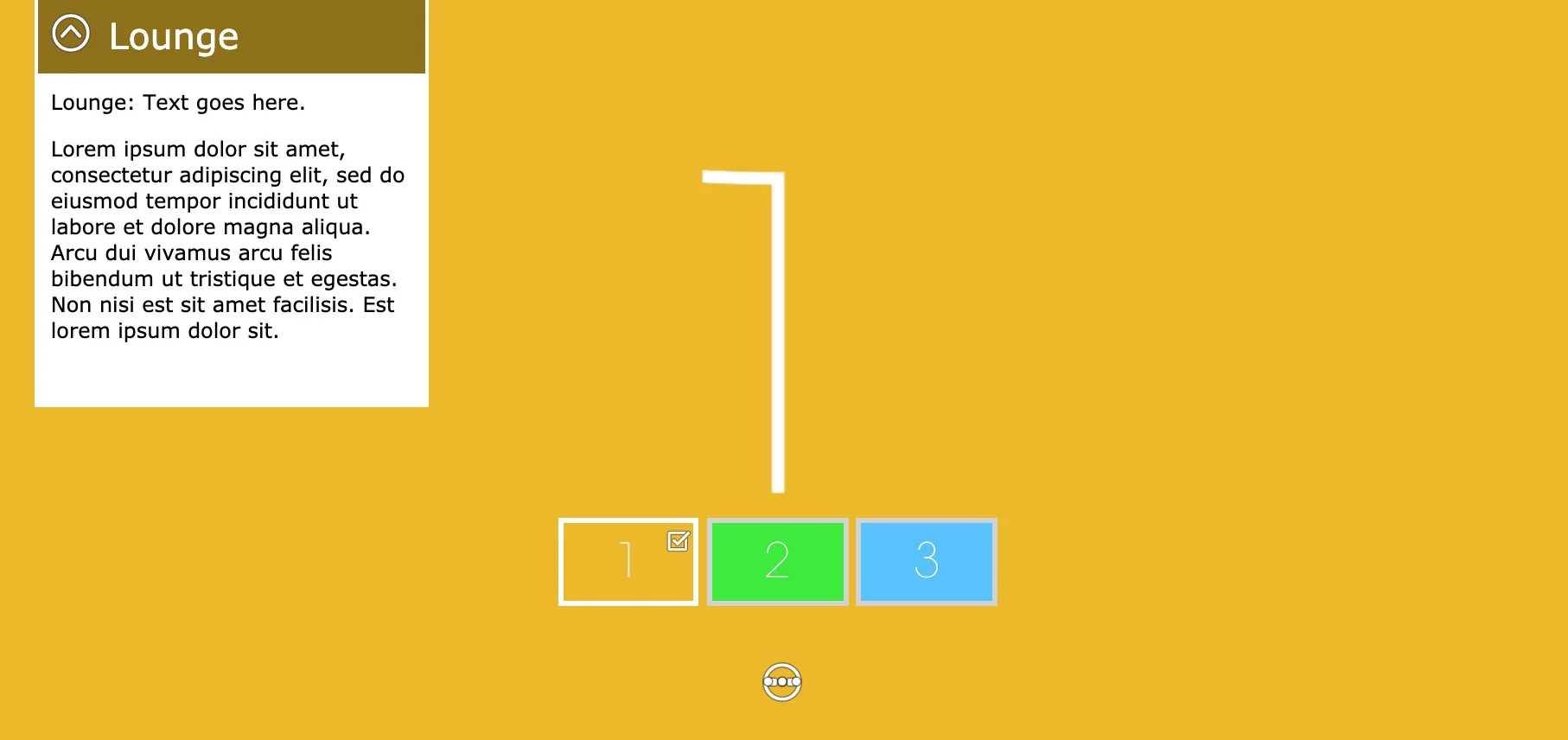
This “Little Bits” tutorial shows you how to retrieve SVG images from a Pano2VR skin in their original format in a situation where the original .svg image has been lost or misplaced.
Note: This tutorial is intended for use with images that you have copyright/permission to use and should not be used for any other purpose.