In the tutorial "Styling Text with CSS and Local Fonts" the fonts I use are in a file format .WOFF. This tutorial describes the conversion process using an online converter, developed by Andrew Sun, to generate fonts suitable for use in the tutorial
Using specific or custom fonts are among the most potentially appealing aspects of CSS3 for designers creating skins within Pano2VR. With the @font-face rule, you can render any font you have online within your text, regardless of whether the user has it installed or not. There are a number of fonts supported by the different browsers but for my projects I tend to stick with WOFF.
Browser Support
The @font-face rule is supported in Internet Explorer, Firefox, Opera, Chrome, and Safari.
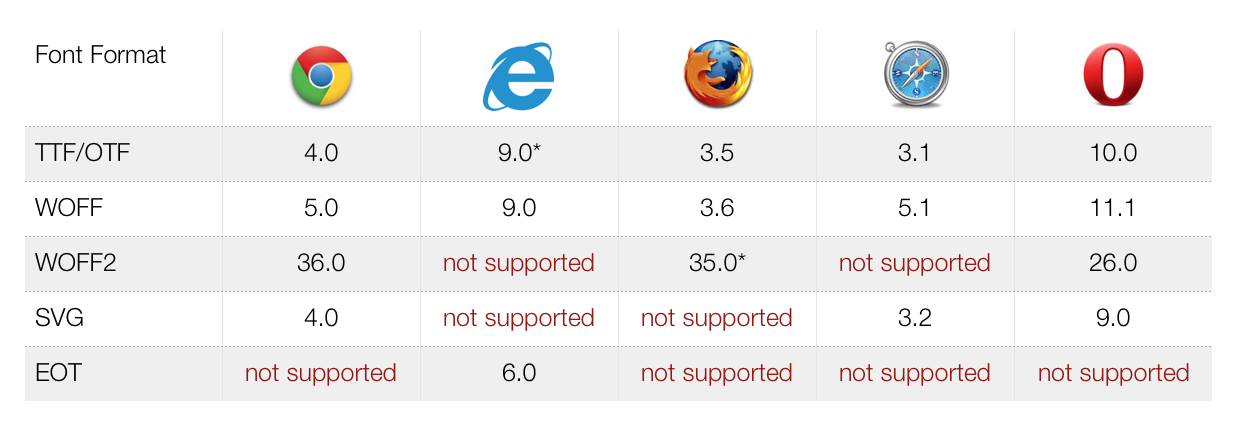
The numbers in the table specifies the first browser version that fully supports the font format.
Browser support chart
*Edge and IE: The font format only works when set to be "installable".
*Firefox: Disabled by default, but can be enabled (need to set a flag to "true" to use WOFF2).
Online Font Converters
There are a number of online converters you can use. In this exmple I'm using WOFFer by Andrew Sun at https://andrewsun.com/tools/woffer-woff-font-converter/
About
The WOFFer is a tool to convert TTF or OTF to WOFF and back to TTF or OTF. WOFF, short for Web Open Font Format, is a special font format that is compressed and optimized for use on the web. This format compresses the font data using zlib, which can greatly reduce the size of the font for faster loading.
Getting Started
1. Open the web URL and you will see the conversion tool (shown above) and the 'WOFFer Drag and drop files here' window
Note: I’ve just reviewed this tutorial and had some issues converting via WOFFer on a Mac in both Chrome Version 75.0.3770.100 and Firefox 67.0.4 as neither would recognise the drag and drop or choose files option. However Safari would recognise the drag and drop and did convert the OTF files. Any feedback would be appreciated.
An alternative converter, FontSquirrel worked, and there is a link at the bottom of the tutorial.
2. In this example I'm going to use the font Calibri and the three styles, Bold, Light and SemiBold
WOFFer web page and Drag and drop window
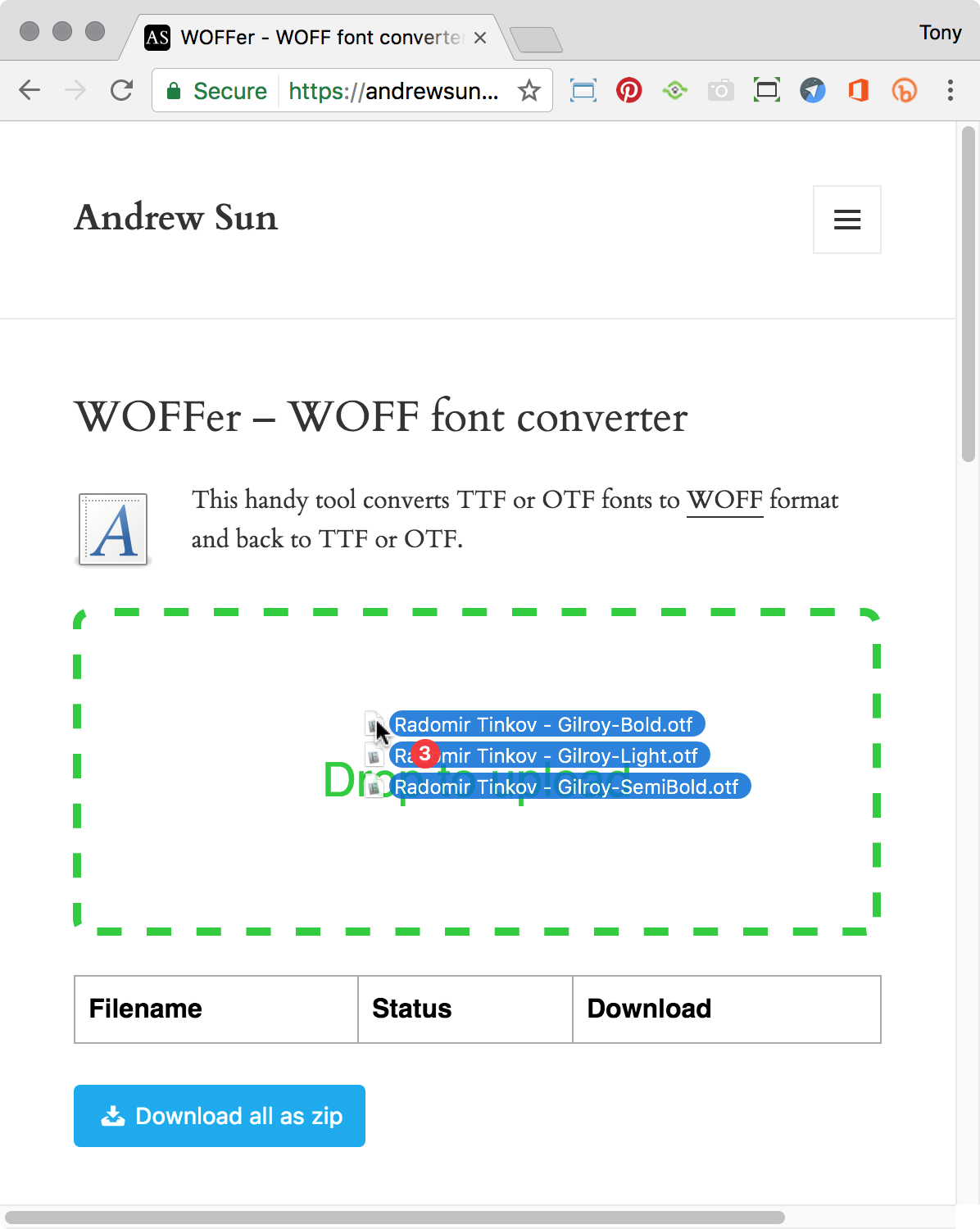
Font files selected for conversion
3. Drag the files onto the Drag and Drop window, WOOFer will start processing the files and update the page when the conversion is complete
Drag and drop your font files onto the window
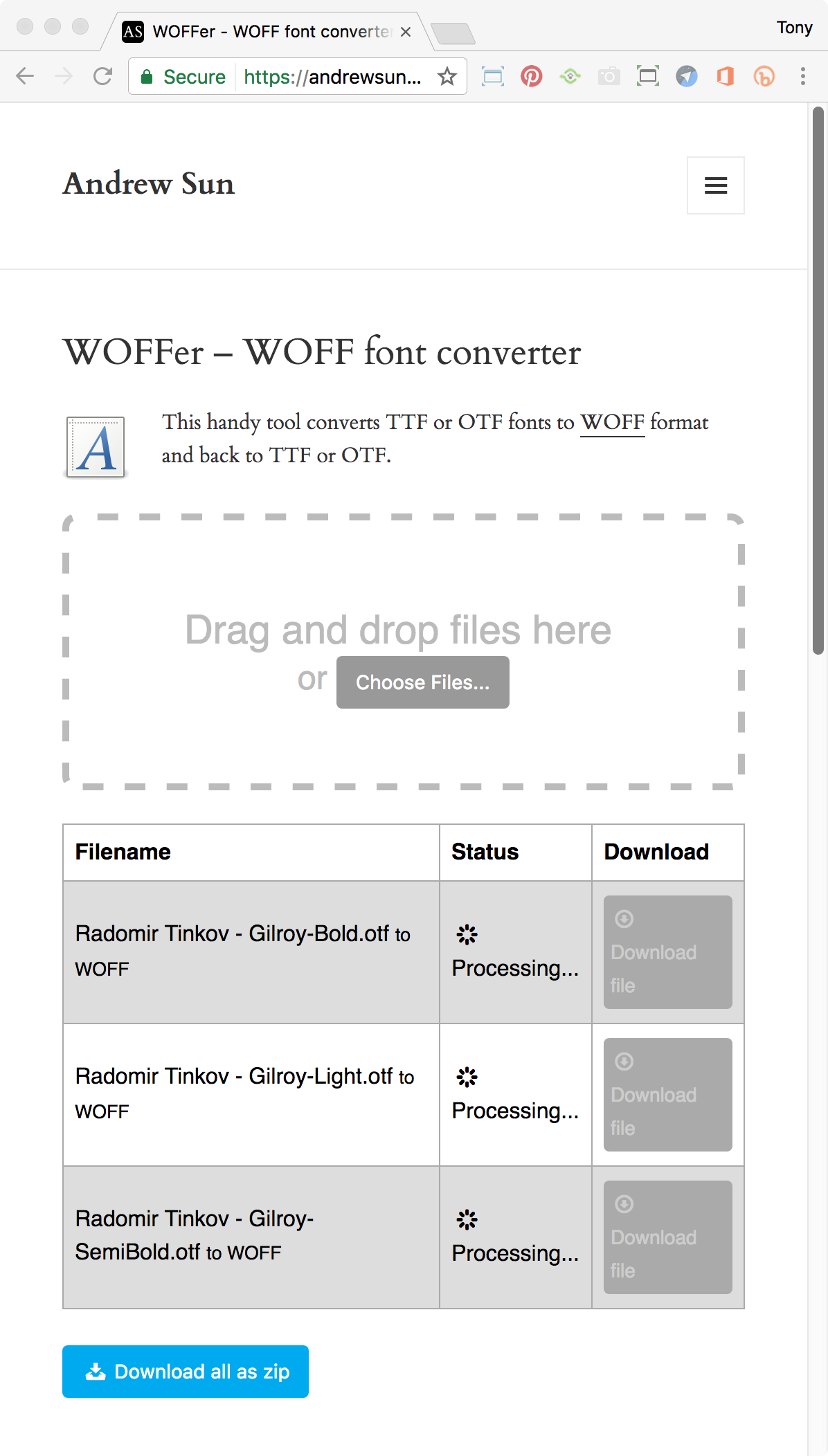
4. WOOFer will start processing the files and update the page when the conversion is complete
Files being processed and ready for download
5. Once the files have been processed you can download them individually or as a zip file.
6. The files can now be used in conjunction with your Pano2VR project, for more information on using them within a project visit the tutorial "Styling Text with CSS and Local Fonts"
Note: If you are having issues with Fonts not looking the same between Windows and Mac you may like to take a look at a couple of other converters that correct vertical alignment, which seems to be a known issue in Google browser.
https://transfonter.org/
https://fontie.pixelsvsbytes.com/webfont-generator
Other Font Generators
https://www.fontsquirrel.com/tools/webfont-generator
Free Fonts for use in commercial projects
Thanks to Anna for her feedback on finding fonts that offer free licenses for commercial (and personal) use. In this Website Planet blog, there are over 70 fonts listed with links to download the font.
You can find the blog here https://www.websiteplanet.com/blog/best-free-fonts/