Update 5 January 2021: I’ve updated this tutorial with the latest screen captures and workflow
An increasing number of 360˚ Panorama photographers are hosting their final output files on the Amazon S3 platform. This short tutorial provides step-by-step instructions on how to open an Amazon Web Services (AWS) account to enable access to the services provided.
Note: A valid credit card is required to complete the signup and a mobile phone to receive the security number.
Once you have finished this tutorial and created your account "Publishing to S3" tutorial takes you through the process of creating a bucket and uploading and publishing Pano2VR or Krpano project folders.
Note: during the si9n-up process you will receive 3 notifications to the email address you add in step 2. These are an additional verification of your successful entries.
Note: you can click on any image to enlarge it
Getting Started
1. Navigate to Amazon S3 Homepage at https://aws.amazon.com and either click on the 'Create an AWS Account' button (figure #1)
figure #1: Amazon S3 Homepage
2. Fill in all of the required fields and then click the 'Continue' button (figure #2)
Note: The AWS account name can be changed in your account settings after you sign up.
Note: When you create a new AWS account you have 12 months of Free Tier Access. You can read more about this offer at https://aws.amazon.com/free As an example in this account you would have 5Gb of Standard Storage, 20,000 Get Requests and 2,000 Put Requests for 12 months before any payments kick in.
figure #2: Account Information
3. Complete the Security check to continue
figure #3: Security check
4. Select the Type of Account you want create, either Professional or Personal. In this example I'm creating a Personal account.
Note: Select Professional if you intend to use this AWS account within your company, educational institution or organization. Otherwise, select Personal.
Fill in the required Contact Information fields and then click on 'Create Account and Continue' (figure #3)
figure #4: Contact Information
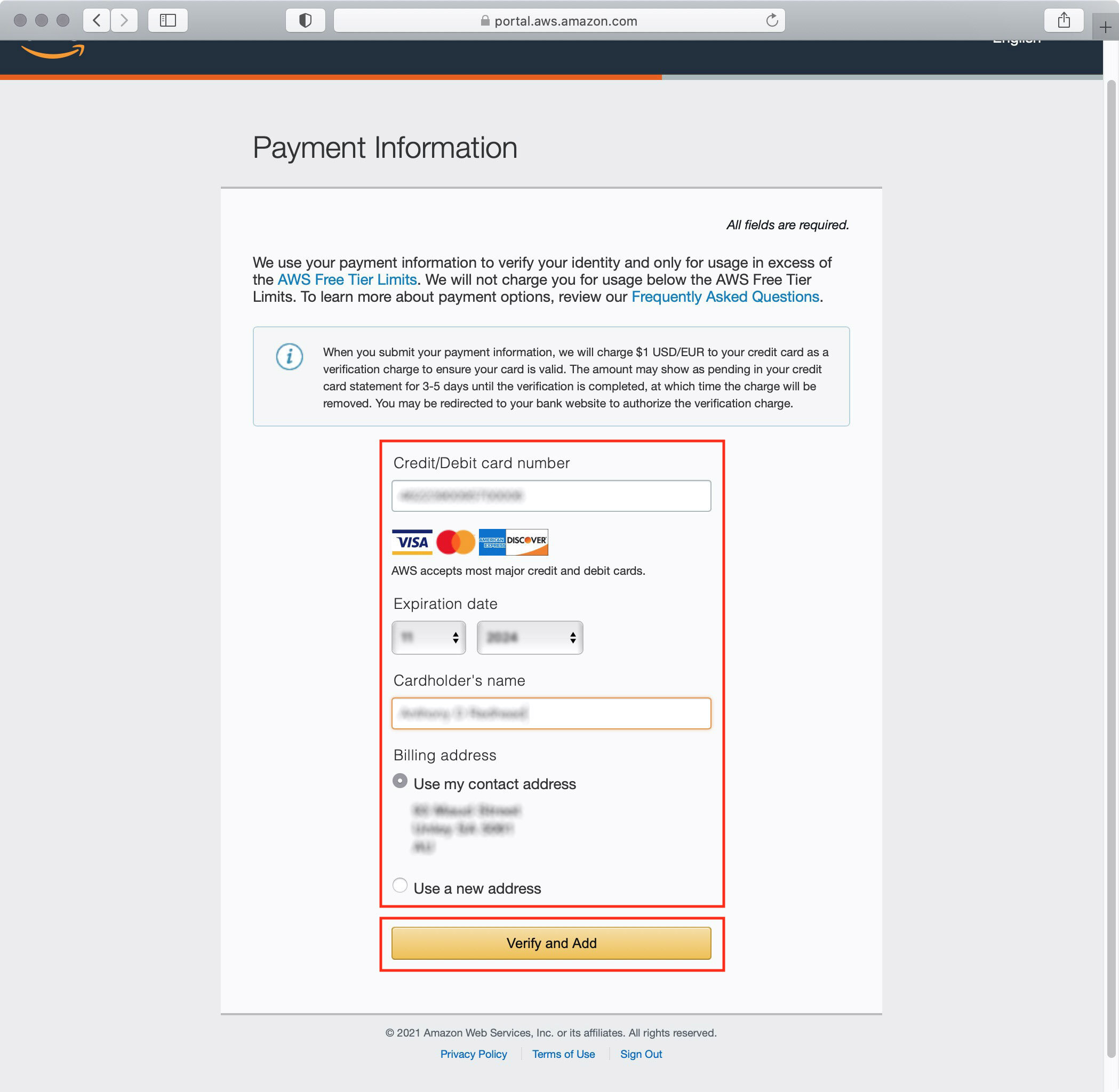
5. Using a valid credit card Fill in the required Payment Information fields and then click on 'Verify and Add' (figure #4)
figure #5: Payment Information
6. The Confirm your identity page provides the option to receive the verification code by either SMS or a Voice Call. In this example, I’m using SMS.
The page automatically loads the Country Code from the entries in the Contact Information page. Enter your Cell Phone Number to receive the SMS code
Note: If you wish to use a different location and number you can change the entries.
Complete the Security Check field and click on the 'Send SMS' button (figure #6)
figure #6: Phone Verification
7. After selecting 'Send SMS' a 4 digit code will be sent in a notification to your cell phone. Enter the numbers displayed in the browser and select ‘Verify Code’. (figure #6)
figure #7: Enter Verification Code
8 After you have entered the code, the browser will refresh again and a message displayed that your identity has been verified successfully. Click on 'Continue' (figure #8)
figure #8: Identity Verified
9. Click on the 'Free' option under Support Plans (figure #8)
figure #8: Support Plans
10. Congratulations, you have successfully finished creating your AWS account and you can now proceed by clicking on the 'Sign in to the Console' button. (figure #9)
figure #10: Congratulations
11. Please Read
Note: When I was creating this tutorial I use the latest version of the Firefox browser. In the subsequent tutorial "Publishing to S3" I initially continued in the Firefox browser but ran into loading issue with the pano.xml file after uploading Pano2VR projects via Firefox. Switching to Google Chrome resolved the issue so I would highly recommend that you use an alternative browser for the publishing tutorial.
Summary
I hope you have enjoyed the tutorial and it has helped you to achieve the best possible project outcome. If it has please take a second to consider a donation so that I can continue to add more tutorials.