Update 2/04/2021: I have updated this tutorial to reflect UI changes within ASW S3. You can find the updated tutorial here
In response to a post on the Pano2VR forum, Easiest way to make 360 appear on my URL, I thought I'd look into what steps are required to set up a subdomain and have link it to an Amazon S3 bucket.
Most of my 360˚ panoramas are hosted on S3 and then posted into Squarespace using the Code Block and an iFrame. The domain expedition.photography is hosted with GoDaddy so this step-by-step is based upon their domain management console but I should imagine it's quite similar to other domain hosting platforms.
Occasionally I want to provide a url that points directly to a project folder within a bucket. In this case the original bucket is panos.expedition.photography it contains a project folder RU-Outdoor-Dining.
The S3 url is: https://s3-ap-southeast-2.amazonaws.com/panos.expedition.photography/RU-Outdoor-Dining/index.html
But I want it to be: http://panos.expedition.photography/RU-Outdoor-Dining/
Note: this tutorial assumes you know how to create a working bucket on Amazon S3 and how to access and manage your domains.
Getting Started
There are two parts to masking your S3 url, the first is creating and naming a bucket in S3 to match the subdomain, the second is creating the subdomain and pointing it to the S3 bucket url.
The subdomain I want to use is panos.expedition.photography
S3 Bucket
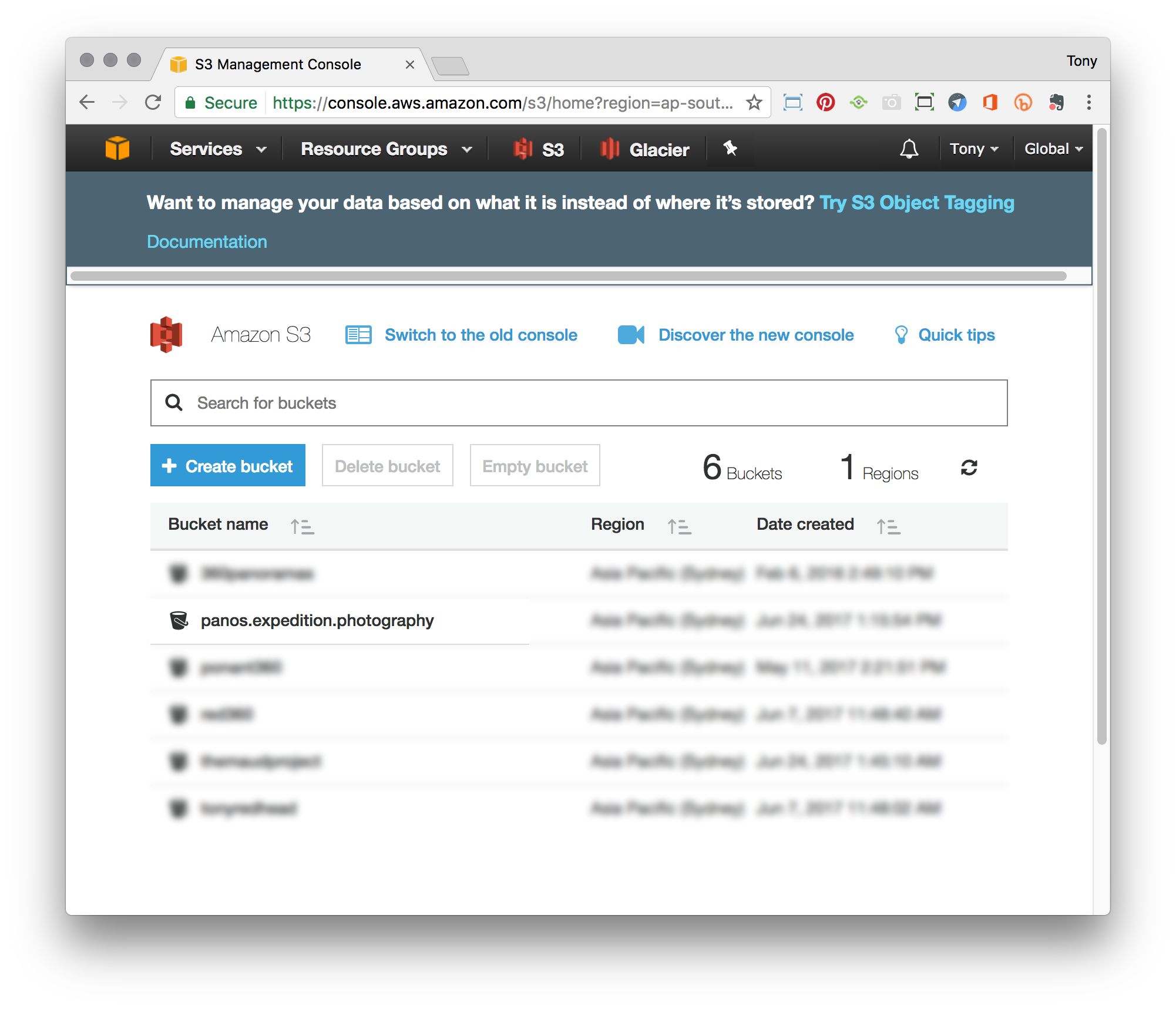
1. Log into your Amazon S3 account and navigate to the S3 dashboard
2. Create a new bucket and name it. In this example my domain name is expedition.photography and my subdomain is panos.expedition.photography.
3. Click on the bucket icon to show the Properties. You want to make sure that Static web hosting is set to 'Enable website hosting'
4. If it isn't set then click in the Properties window to open the Properties options.
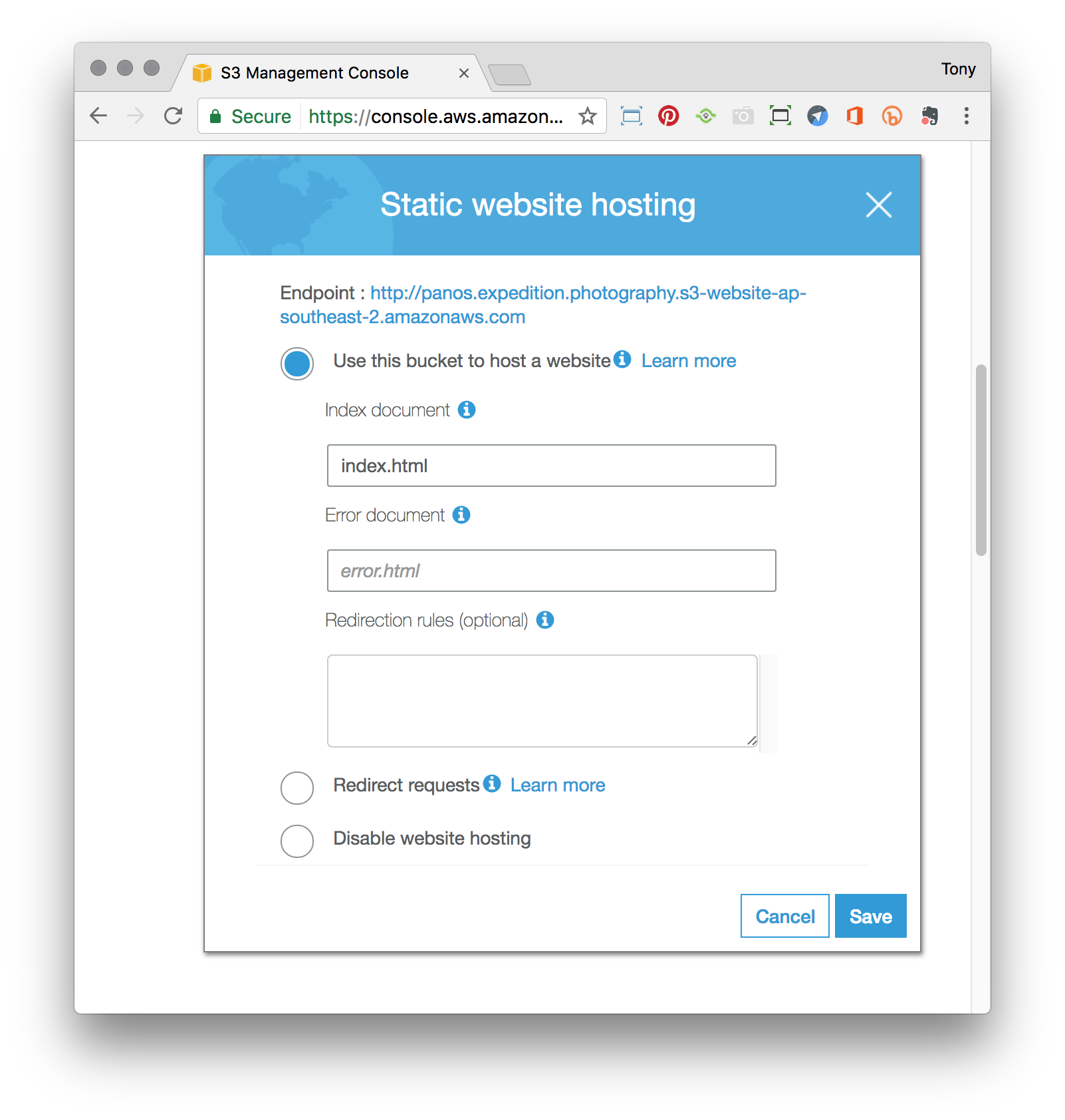
5. Click in the Static website hosting box and setup your static website
6. Copy the Endpoint URL and paste it into a text document as you will need it for the subdomain.
7. Set your index document and make sure you have a simple index.html page loaded into the root of the bucket. Note: make sure you have the file properties set to Public otherwise you will receive an error.
8. Click 'Save' and return to the dashboard
9. Test the URL in your web browser. This is the example of the index.html in my bucket.
10. You are now ready to move on to the next step, setting up the Subdomain
GoDaddy Subdomain
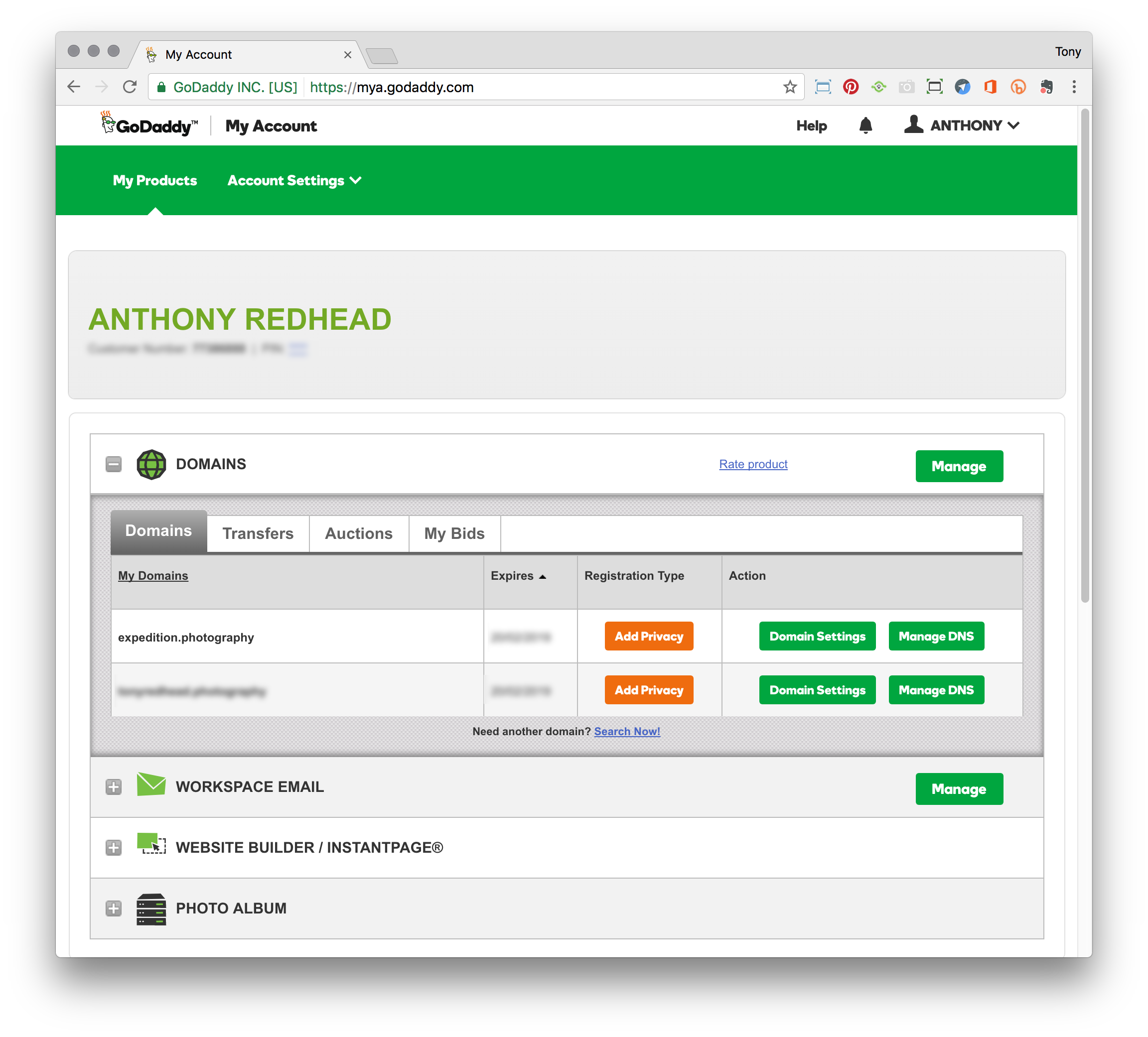
1. Login to your GoDaddy account and navigate to your domains
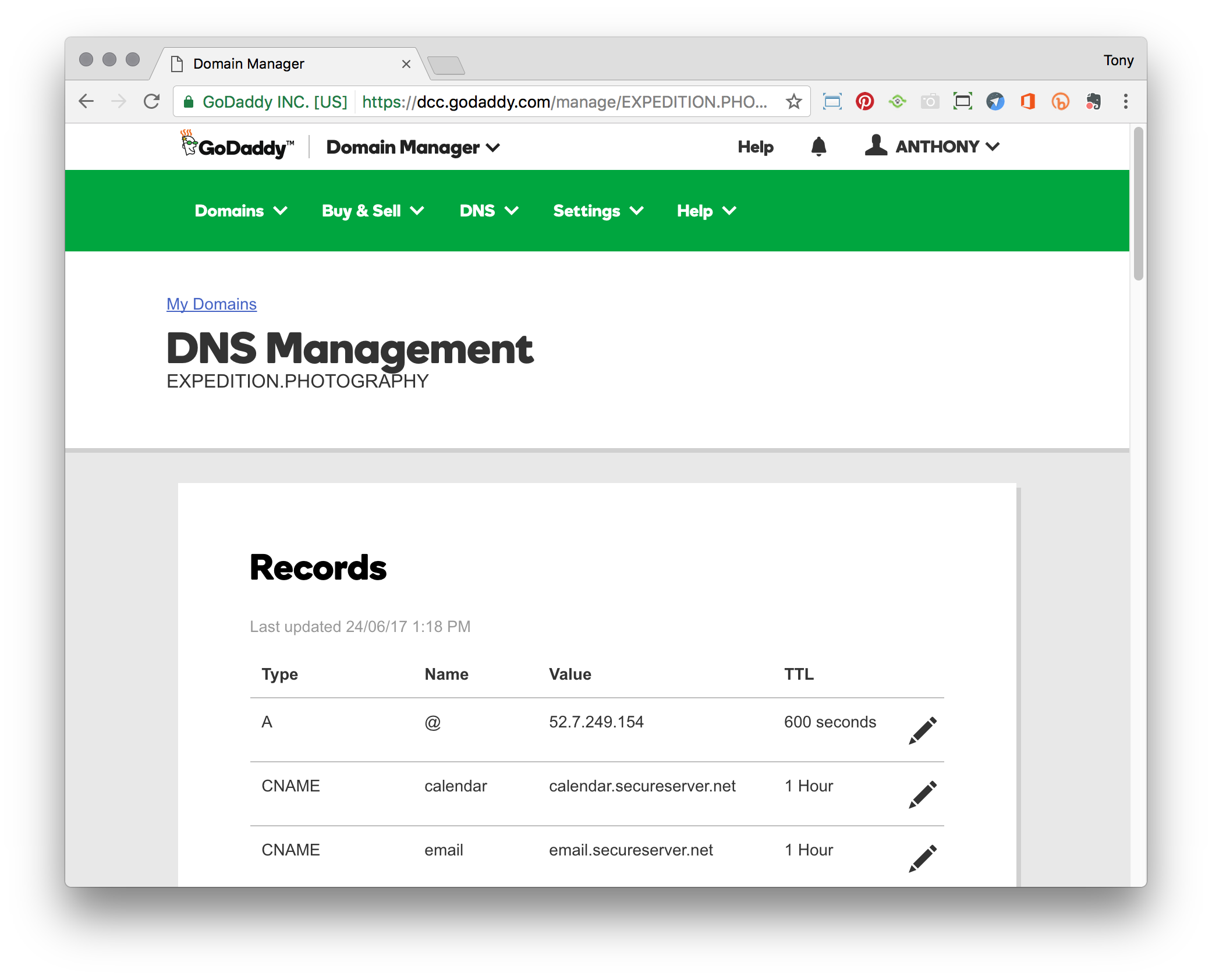
2. Select 'Manage DNS' to open the Records options
3. Scroll down the page until you see the Add link
4. Select 'Add' to open the Type options
5. From the 'Select' dropdown menu select CNAME
6. In the CNAME record field add your Host name, in this case panos, for Point to use the url you copied in step 6 S3 and then click 'Save'
7. Normally they say to wait an hour for the subdomain to propagate through the domain servers but I tested it straight away and it worked perfectly.
8. You can now upload your projects and files to the bucket, create url's that point to those different projects and files within the bucket and you can iFrame them in Squarespace or send the url directly to a client.
Summary
I hope you have enjoyed the tutorial and it has helped you to achieve the best possible project outcome. If it has please take a second to consider a donation so that I can continue to add more tutorials.