When developing virtual tours for clients there is often the need to create unique user interface elements (skins) that on many occasions may require the use of a custom font.
The best way to ensure consistency across browsers is to use a Local Font file and CSS to style the text. In this tutorial I'm going to style the text on a button and a popup information block using the local font file/css method.
In this tutorial we will…
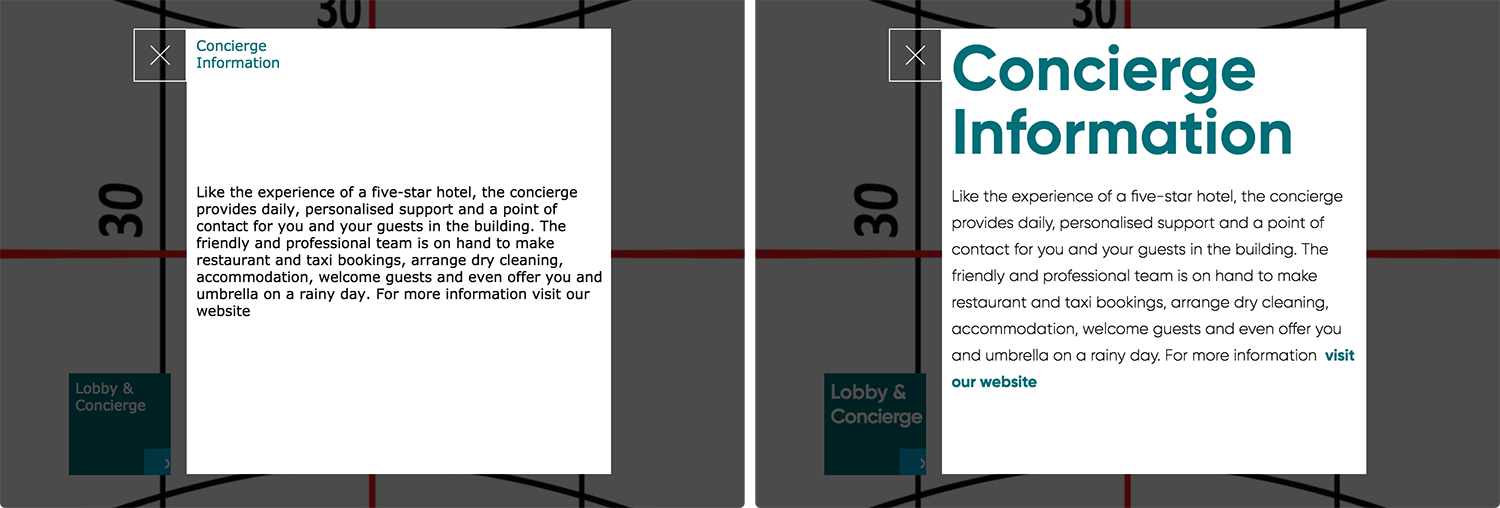
Modify a CSS file to style both the text for the button name, the header and body in a popup window
Update the skin to style the text & add .woff fonts to the Output folder
Link to the CSS file to the HTML5 template
Fine tune the line spacing, kerning and add a website link
Note: this tutorial is designed for Pano2VR Release versions 6+. In the Beta versions the options have changed.
In Pano2VR 6.0 you have the CSS in the HTML page so there you need to use the disable fonts in the template.Pano2VR 6.1 the CSS for the fonts are in the skin editor. To this end, there is no disable fonts checkbox in the Template anymore.