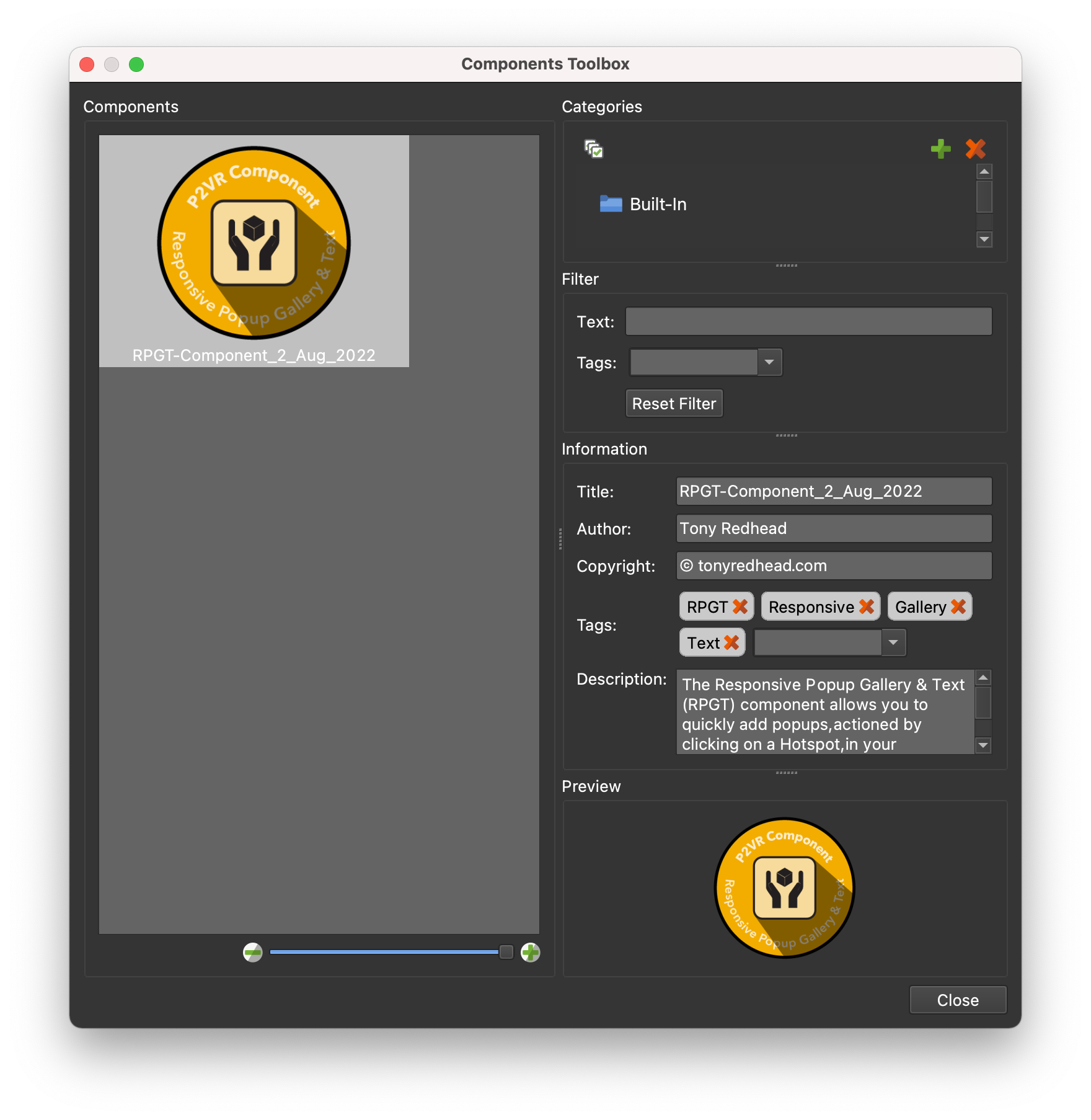
These series of tutorials will take you step-by-step through the workflow required to add the RPGT_COMPONENT.GGSKC to an existing Version 7 project and use it to create point hotspots that open single, multi-image galleries with a universal description or individual slide descriptions as well as a text only popup version.
Part 1: Getting Started & Adding the Component
Part 2: Single Image Gallery & Text Popups
Part 6: Adding Slide Titles
Part 3: Single Image popup with Description
Part 2: Adding Externalised Colors
Exposed colors are not linked with Components. When you create a component, even if you have used the Color Tool to create exposed colors, they are not included in the component.
In Part 2 I will show how to add the Exposed Skin Colors, used with the component, into the skin.xml file.
Note: this part of the Tutorial isn’t essential and if you like you can head straight to Part 3: Single Image Gallery. You can always come back to this part later.
If you would like to do Part 2 you will need to download a copy of WinZip (free version time limited) and have a text editor available. I use XCode or BBEdit.