This “Pano2VR” tutorial show you how to manage textbox button colors and actions using variables in response to a question posted by Andre De Trua on the Pano2VR Users Group page in Facebook. What Andre wanted to achieve were text field buttons that had different states and actions as follows;
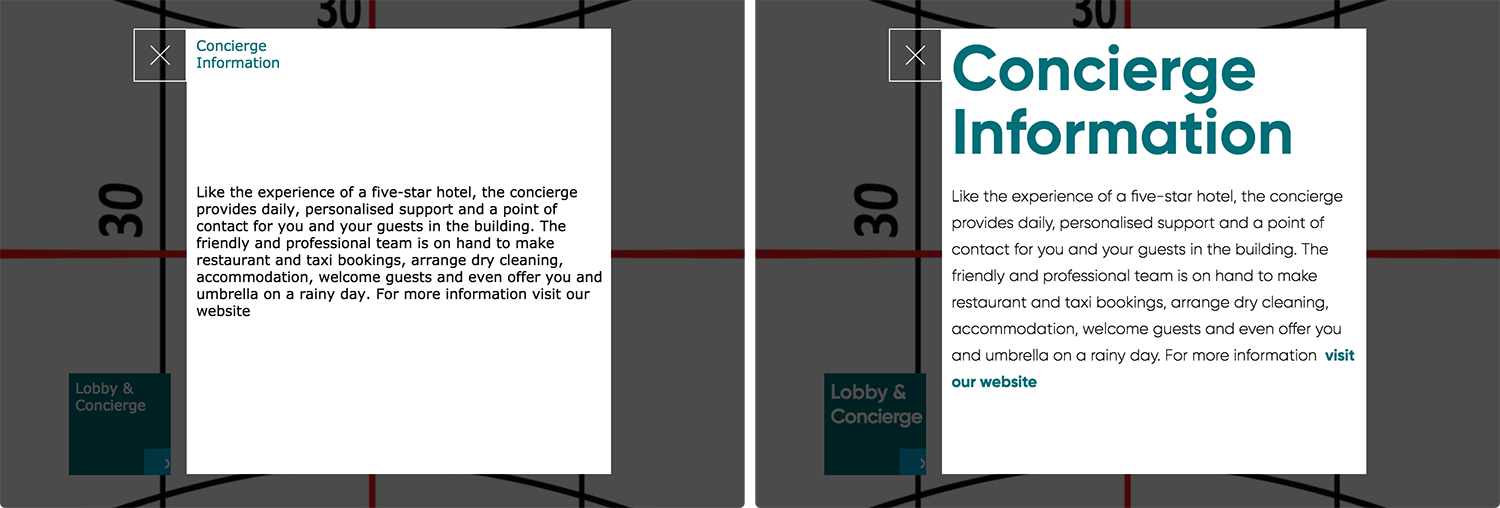
a. Mouseover the button changes the color of the text and the background button color
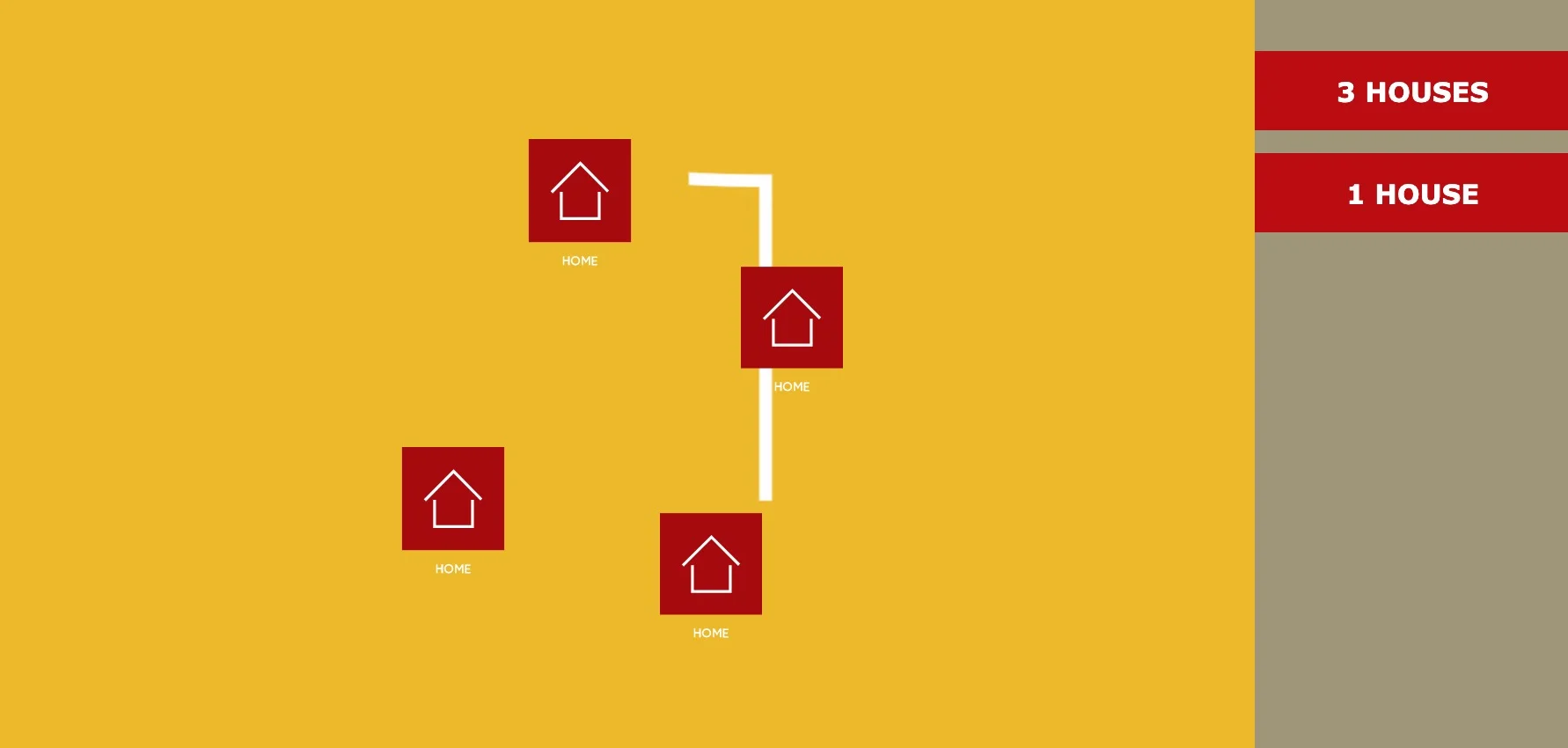
b. Mouseclick the button makes it active, changes the color and shows several icons
c. Mouseclick the button again deactivates it, hides the icons and resets the colors
d. With one button active clicking another button makes the new button active, changes the color and adds additional icons
e. Clicking an active button deactivates it without affecting any other active buttons
Note: this tutorial is designed for Pano2VR V6.0.6